I am a design lead at Fidelity Investments, and during my time with the firm I have designed or redeveloped these products and services: Stock Plan Services, Guest Access, Find an Investor Center, Refer a Friend, College Gifting. I have also used experience analytics to uncover opportunities to increase conversion, produced challenger designs for A/B testing, developed concepts and provided vendor oversight for customer-generated content integrations, and created graphics for the homepage, product pages, and other sections on Fidelity.com.
Stock Plan Services Case Study
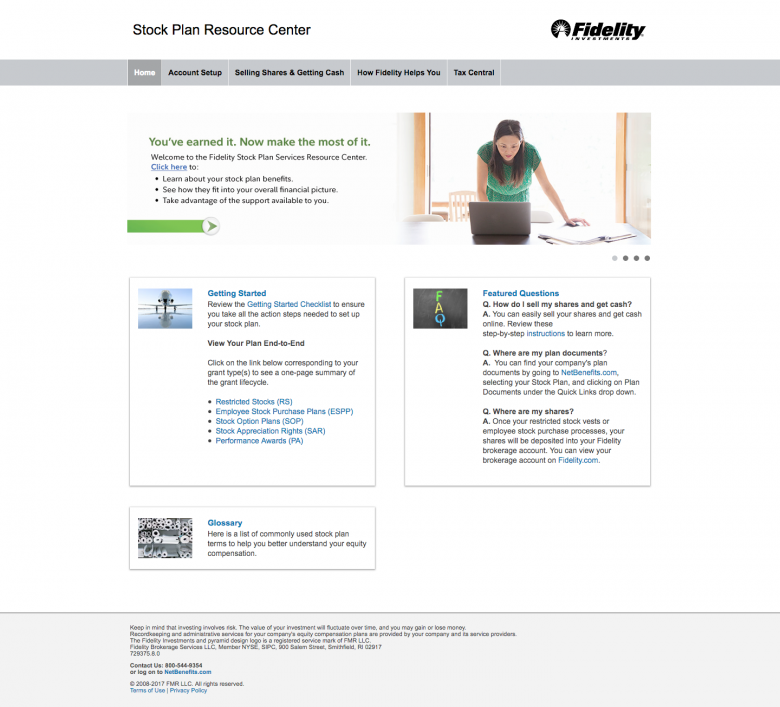
In 2017, the Stock Plan Services Resource Center was targeted for migration from a third-party platform to Fidelity.com, and I was charged with redesigning the expereince. The existing resource center was a collection of 16 webpages, 10 videos, and 24 PDFs.
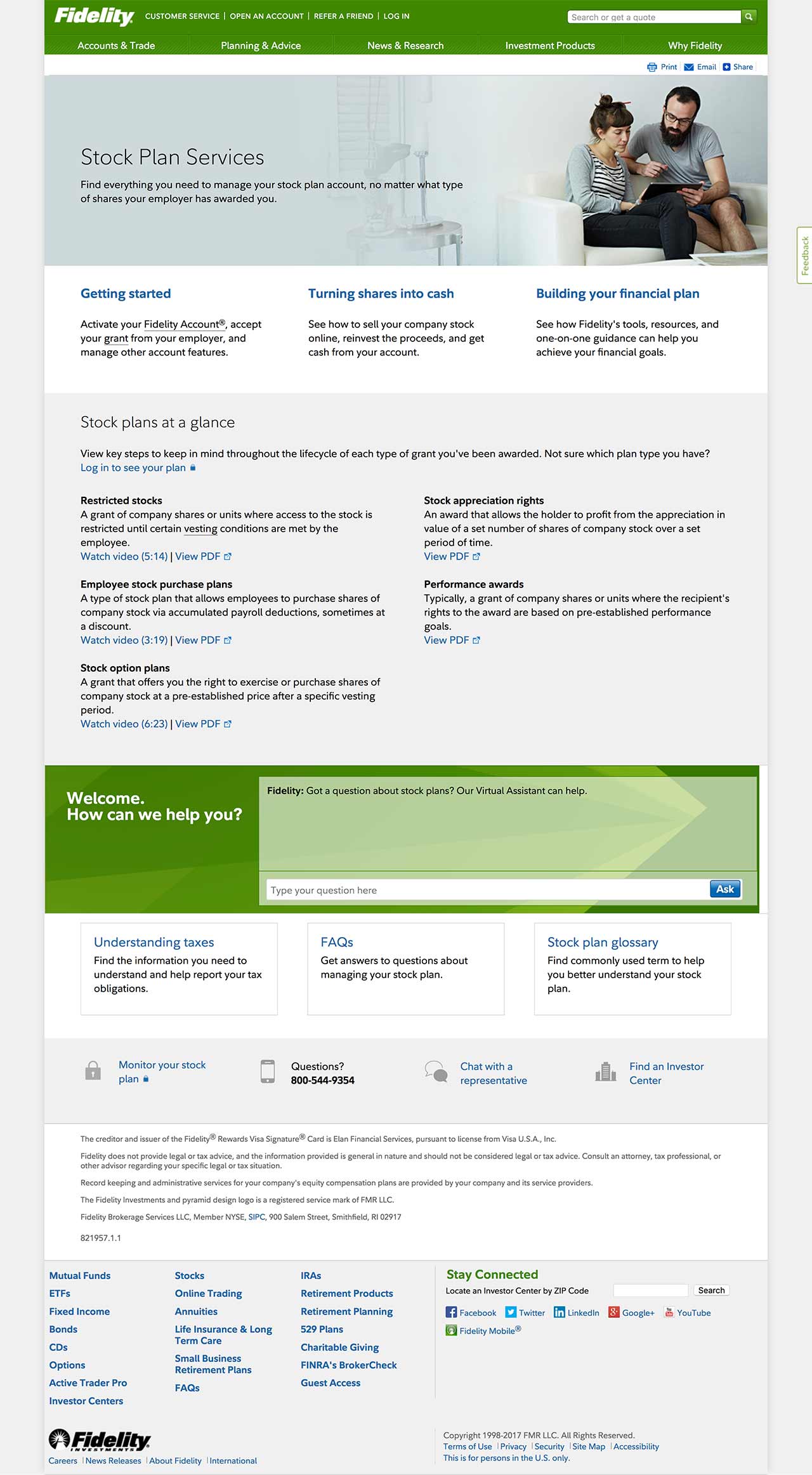
Existing Resource Center

Working with a digital marketing director and a content specialist, our first task was to interview subject-matter experts and customer service representatives. We learned the biggest hurdle for new stock plan participants was setting up their account and getting oriented on Fidelity.com. These crucial user journeys were located in PDFs in the existing experience.
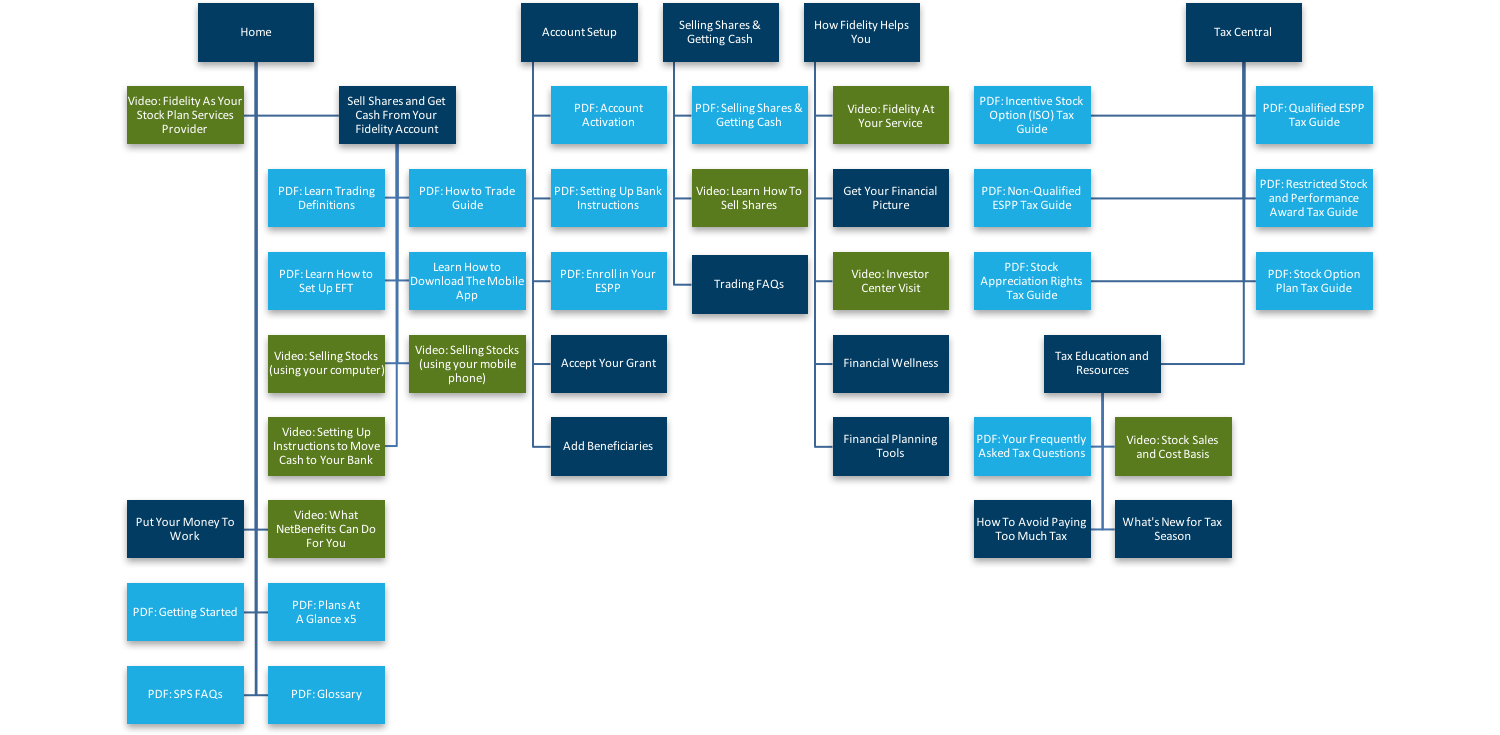
Existing Sitemap

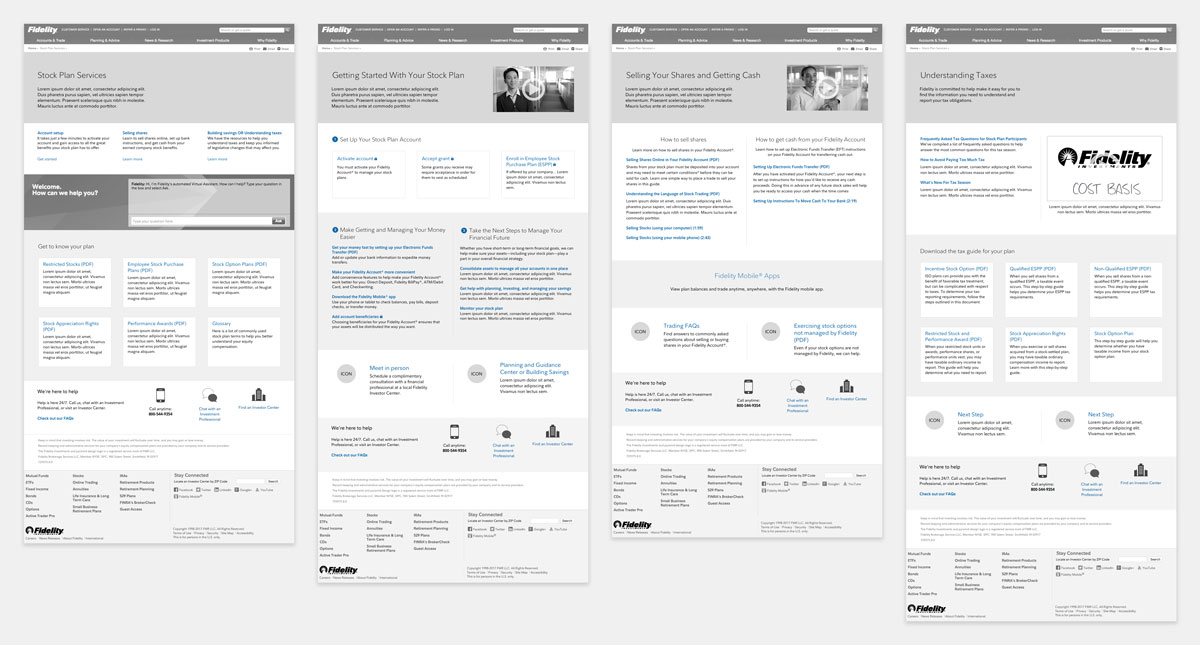
A content analysis was completed, and we determined we could eliminate redundant content and remove detailed instructions to create a more comprehensible experience. I created wireframes for a new experience that would bring to the forefront the information participants need to successfully create and manage their accounts.
Wireframes

A highly collaborative refinement process led to a streamlined experience that quickly provides access to stock plan information, step-by-step instructions for account set up, and important account management actions. The new Stock Plan Services experience consists of 4 content pages, a glossary, an FAQ, 7 videos, and 11 PDFs—with plans to further transition PDF content to more accessible locations.
Overview

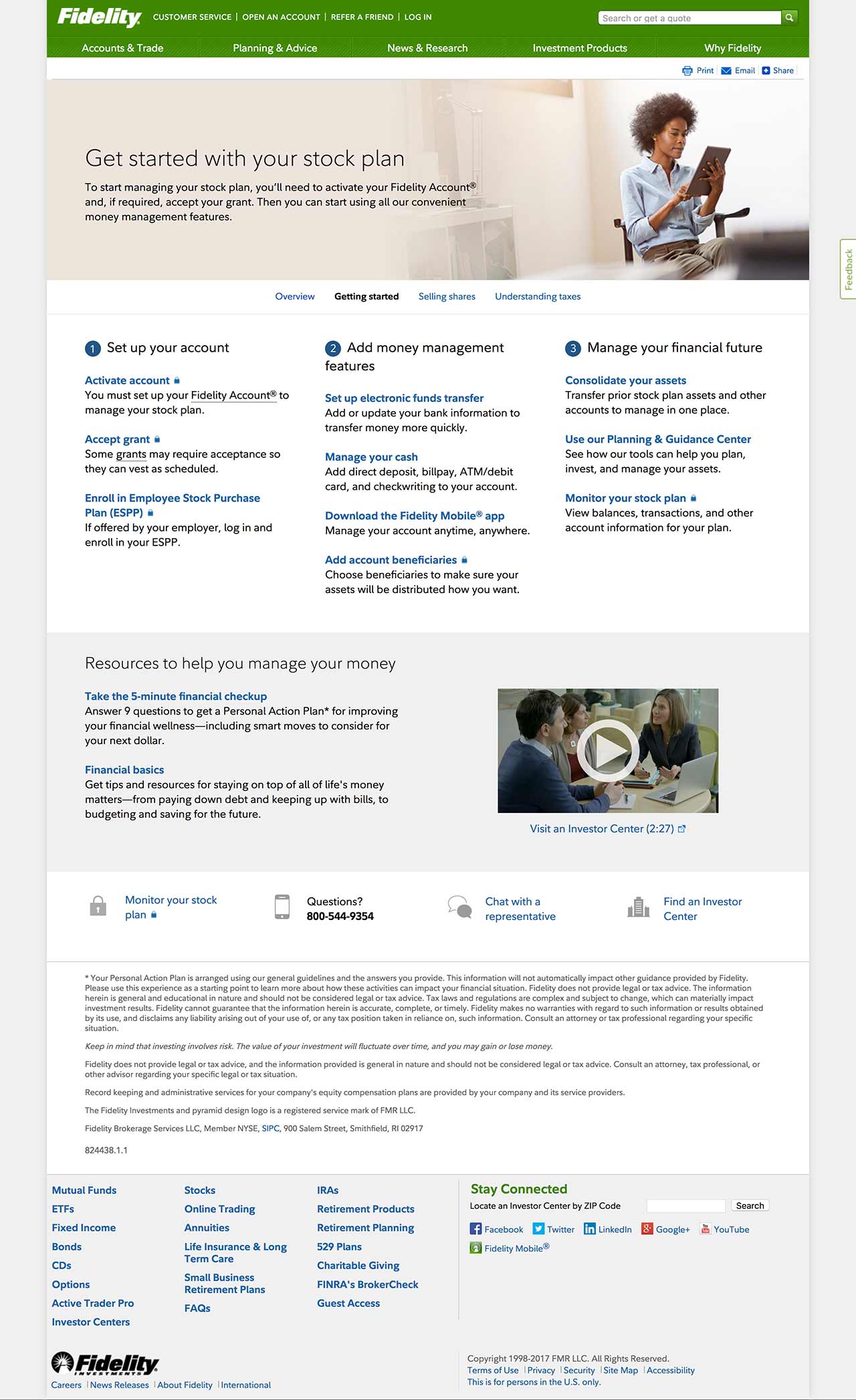
Secondary Page Example

Branch Locator Case Study
In 2015, I led a team tasked with updating the online branch locator (aka Find an Investor Center). The existing experience had a non-responsive layout and suffered from uncoordinated updates to the design. For example, branch notifications were often obscured by the map component.
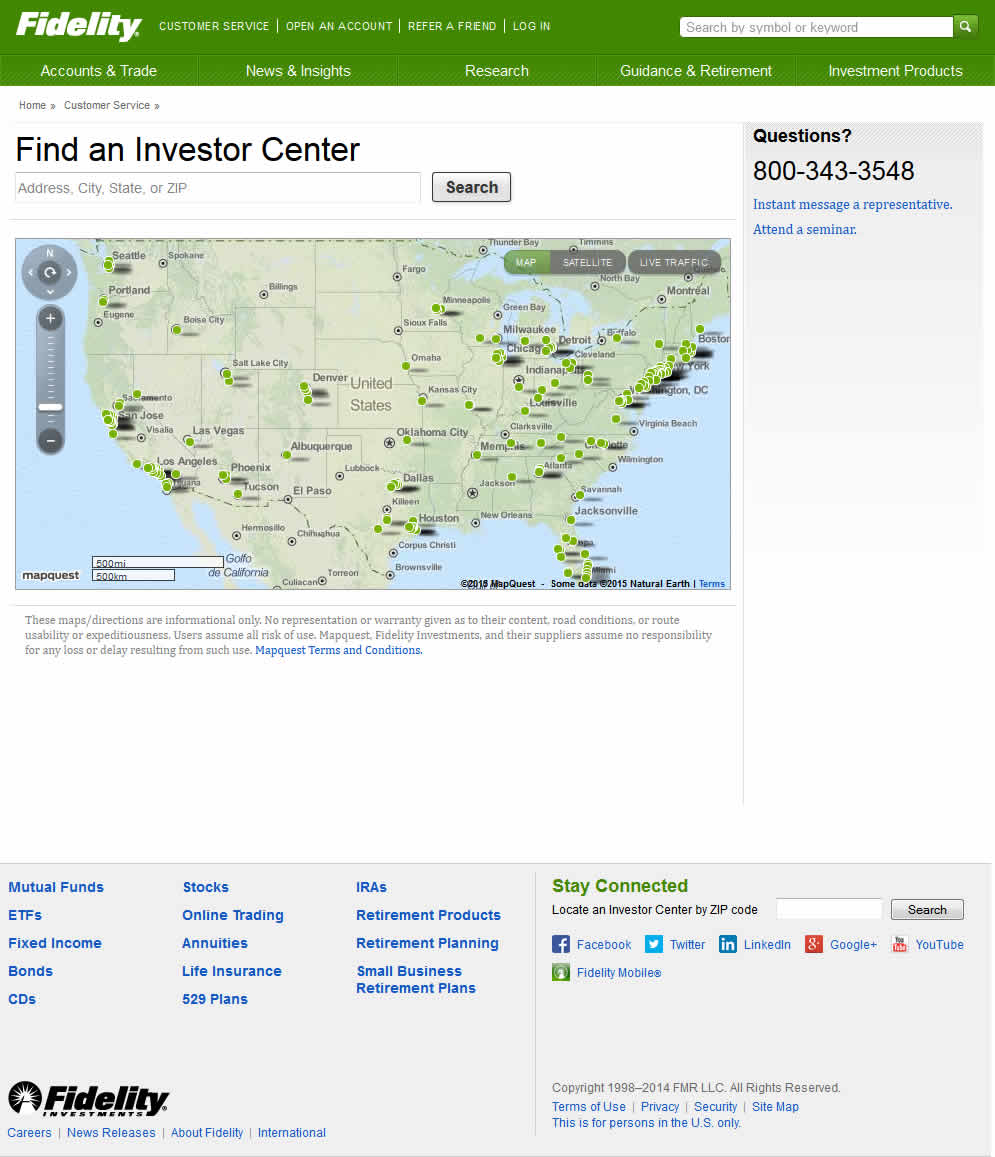
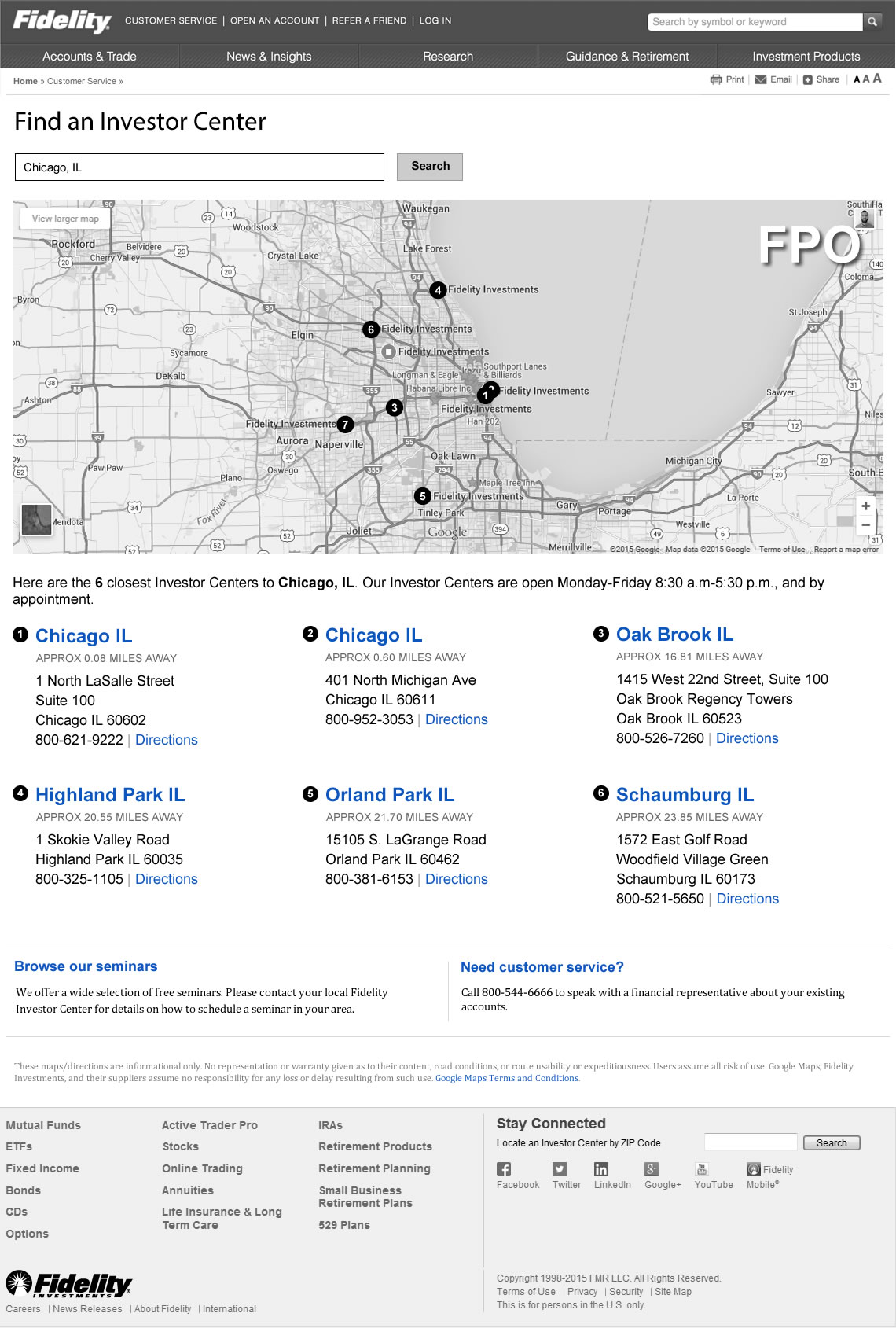
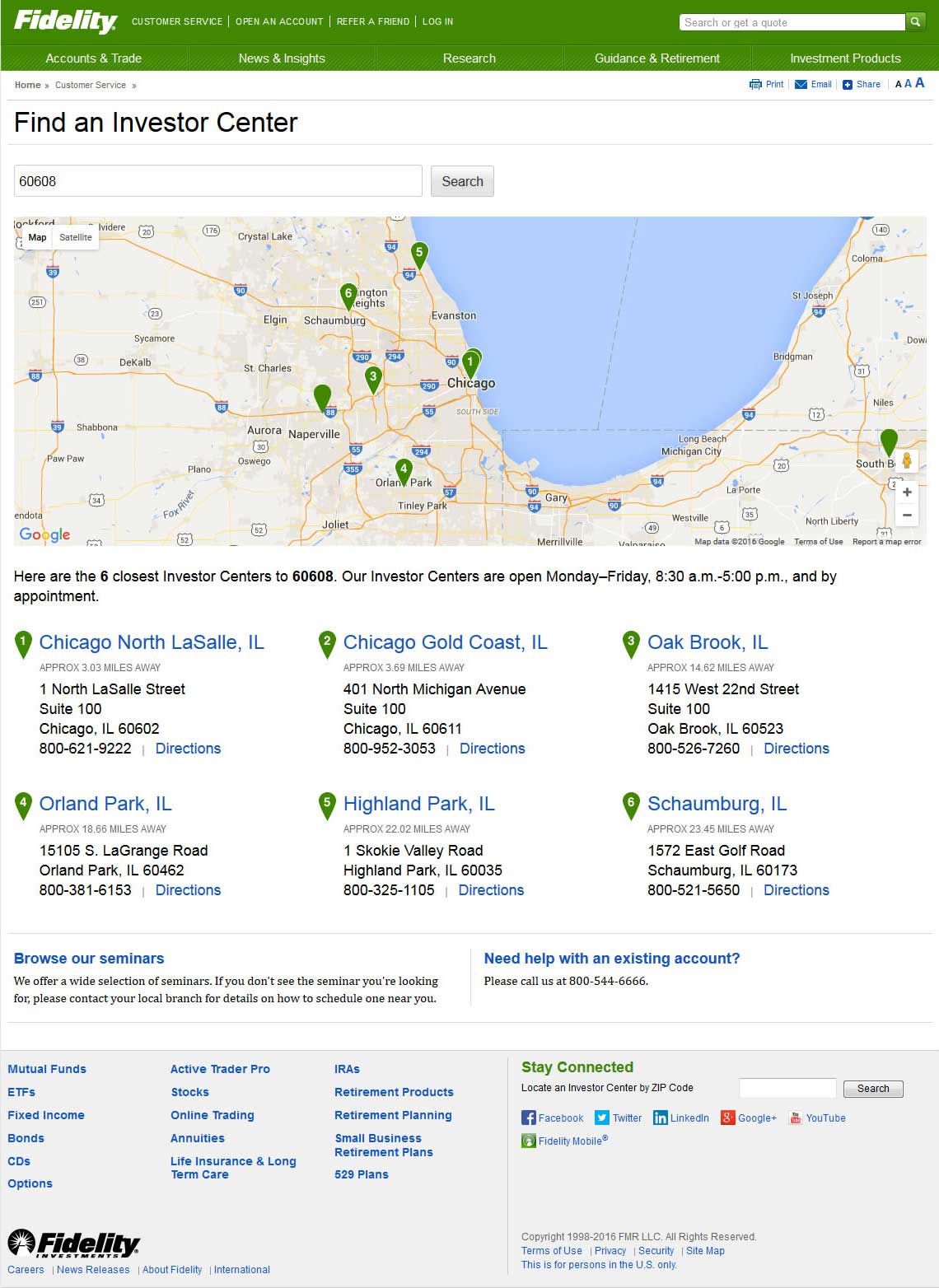
Existing Search

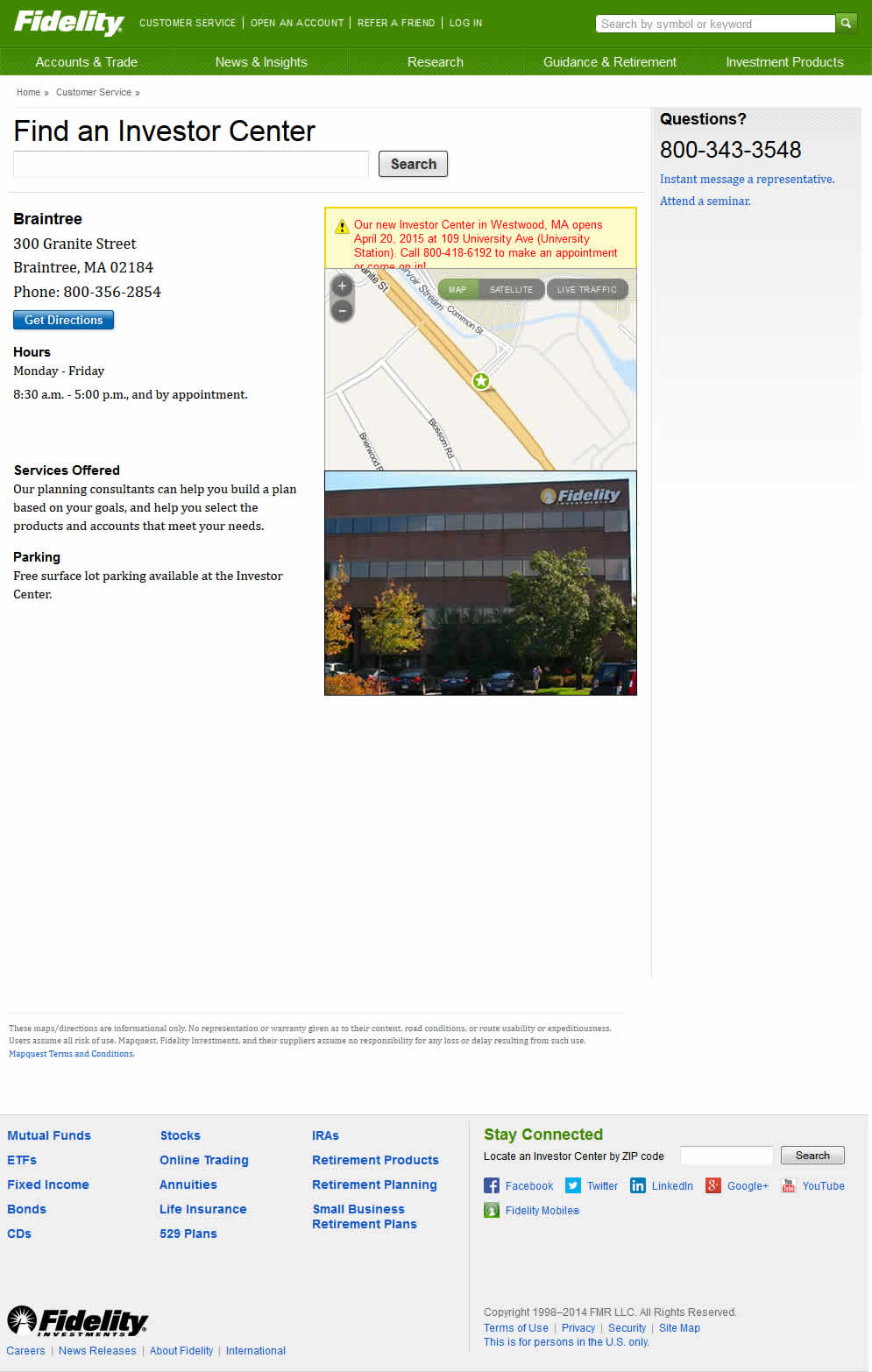
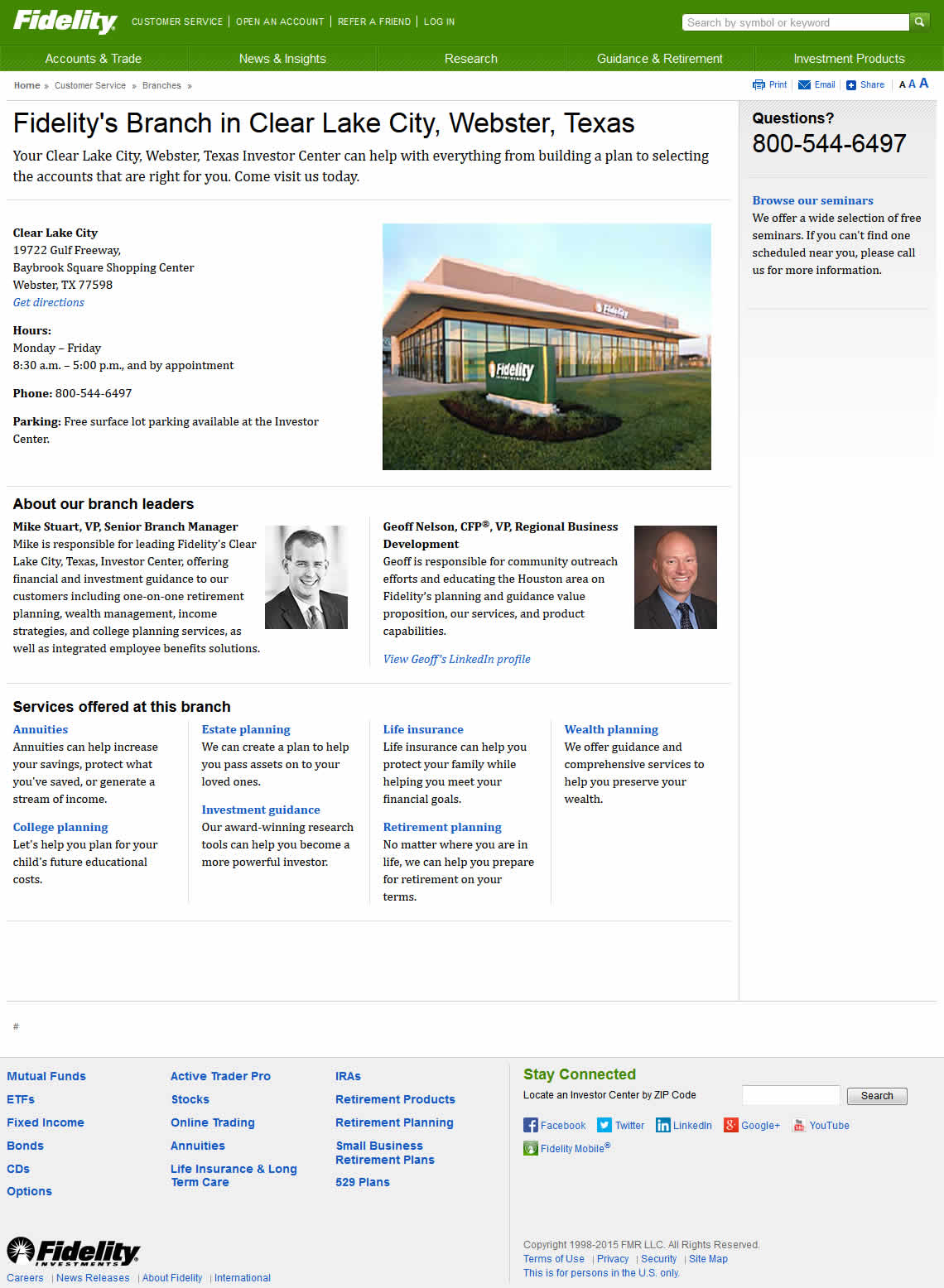
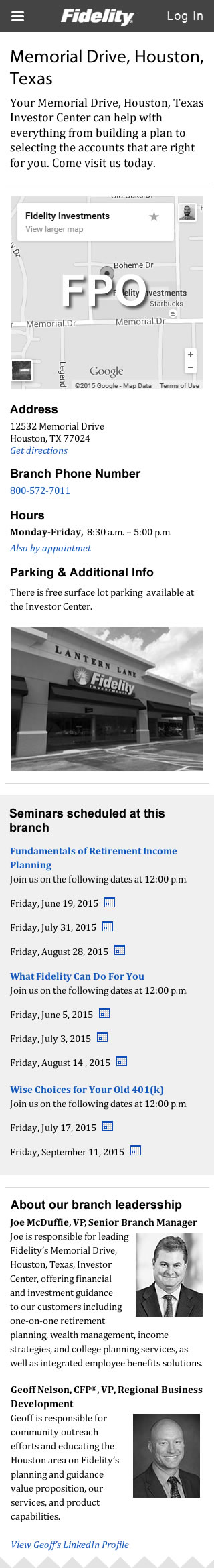
Existing Branch Profile

The primary goals of the project were to develop a mobile-first responsive solution, incorporate seminar information on the branch profile pages, and transition to a new mapping API. As I started working on the project—alongside a product owner, a visual designer, and a content specialist—there was a in-market test for thirteen branches evaluating a new branch profile design.
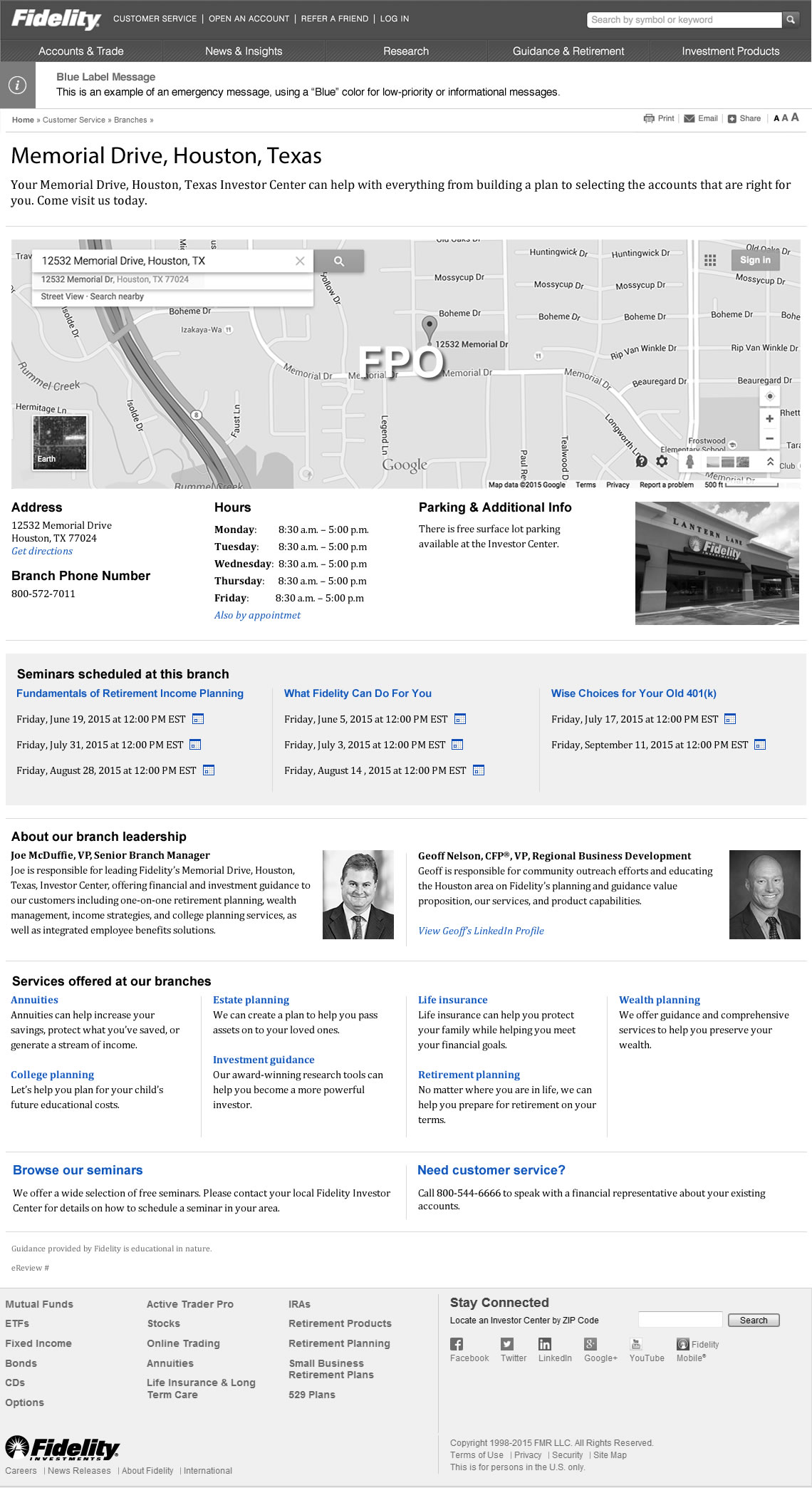
Test Branch Profile

To inform our concept development I completed a competitive analysis and wrote an experience brief. After reviewing mobile mapping patterns, we decided to test an approach that combined a high visibility map with successful elements from the thirteen branch profile test. I created wireframes and assembled a clickable prototype. Then we took the concepts to the user research team to conduct a qualitative lab study.
Desktop Search

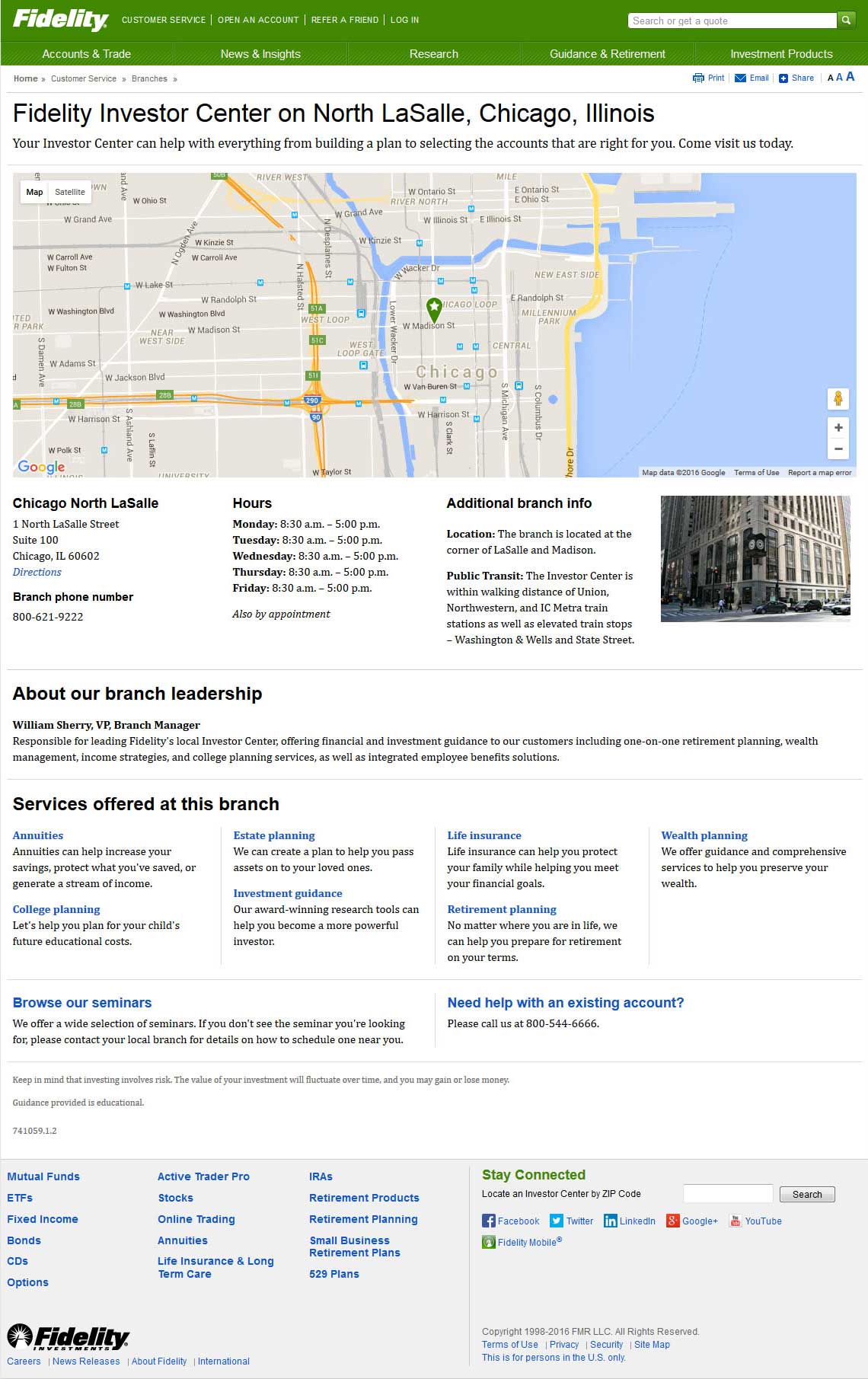
Desktop Branch Profile

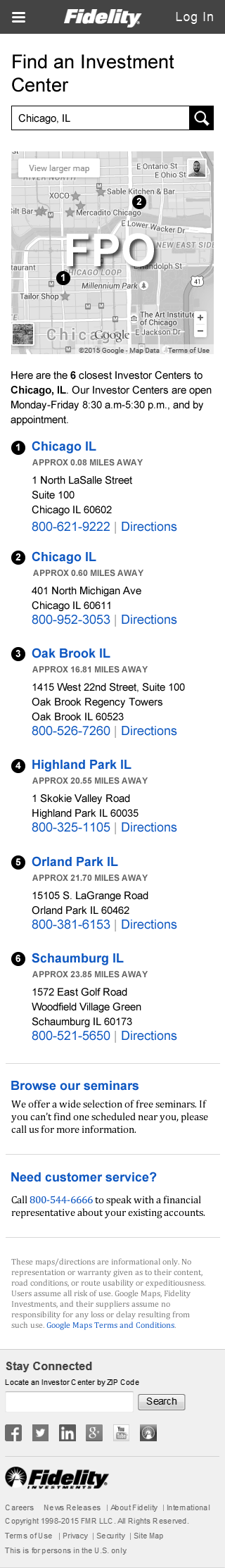
Mobile Search

Mobile Branch Profile

User research validated our assumption that a large interactive map would resonate. The tests also identified ways to improve accessibility and user comprehension. The visual designer working on the project incorporated those findings into a final design, while I customized the display of our mapping API. After the final visuals and our research findings were presented to senior leadership, the updated branch locator was added to Fidelity.com—where it is still being used today.
Search Results

Branch Profile